Did you know you can apply photo effects in seconds with Photoshop CS6? The new Color Lookup adjustment is a great way to quickly add professional photo effects without actions or other adjustment layers. This Photoshop quick tip will show you how you can manipulate this tool to apply awesome film effects to your photos.
What is the Color Lookup adjustment?
The Color Lookup adjustment (new in CS6) is a hidden gem; one of the best features for photographers but also the least known. This adjustment is more well known in the video editing industry where it is used to simulate the colors of films, screens, and other devices. Photographers can make use of this adjustment to apply quick and professional photo effects to their photos.
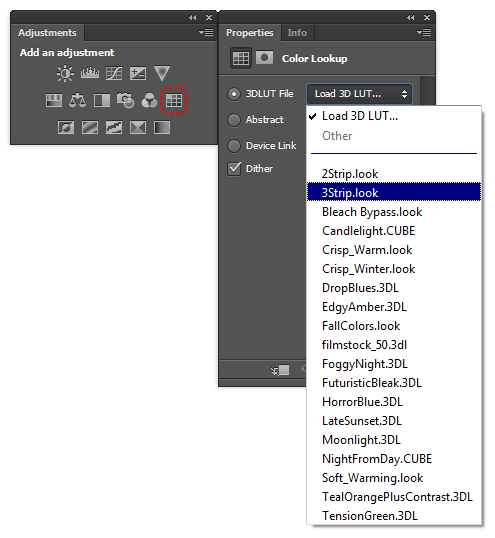
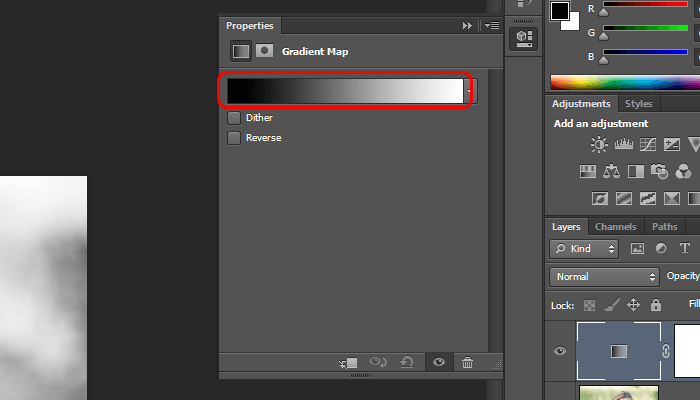
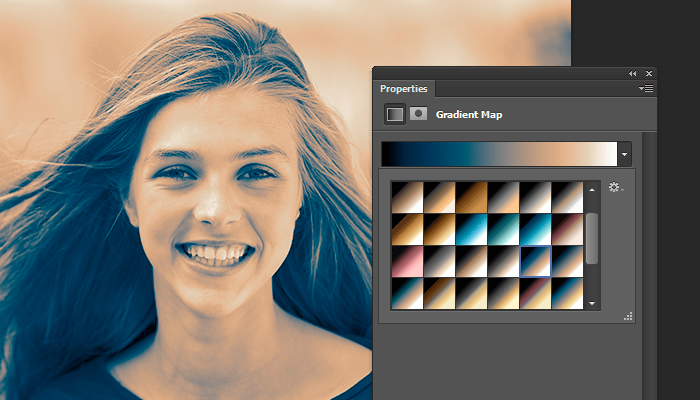
You can get access this adjustments in the Adjustments palette (Window > Adjustments). Select the Color Lookup adjustment then click on any of the 3 dropdown menus to pick the color profiles you’d like to use.

Color Lookup Adjustment

Photoshop comes with 32 color profiles
Our favorite color profiles
Here are some of our favorite color profiles that we think works well with photos.
2 and 3 Strip
This process gives your photos a retro color look frequently seen in movies from the 1920-1950s. You’ll find this effect used in movies such as The Aviator (2004), The Wizard of Oz (1939), and The Adventures of Robin Hood (1938).

First Technicolor camera from the 1930s

Comparison of 2 Strip and 3 Strip Technicolor

2 and 3 Strip color profiles in the Color Lookup properties panel

2 Strip Technicolor

3 Strip Technicolor
RedBlueYellow and TealMagentaGold
These two color profiles changes from RGB (Red, Green, Blue) to Red Blue Yellow and Teal Magenta Gold. They’re great for creating retro photo effects similar to the ones you’d find in Instagram and many retro Photoshop actions – except now you can create the look with just one adjustment!

Comparison of RGB, RBY, and TMG

RedBlueYellow and TealMagentaGold in the Color Lookup properties panel

Red Blue Yellow

Teal Magenta Gold
FuturisticBleak and AnimePalette
These two color profiles are great for creating a low-vibrancy photo effect. Futuristic Bleak lowers the vibrancy of the colors and darkens the white slightly. The Anime Palette looks a little similar but leaves the brightness of the whites alone and has more vibrant blues and greens.
Comparison of Futuristic Bleak and Anime Palette

Comparison of Futuristic Bleak and Anime Palette

FuturisticBleak and AnimePalette in the Color Lookup properties panel

Futuristic Bleak

Anime Palette
Duotones
Under the abstract dropdown menu, you can find many two tone color profiles.

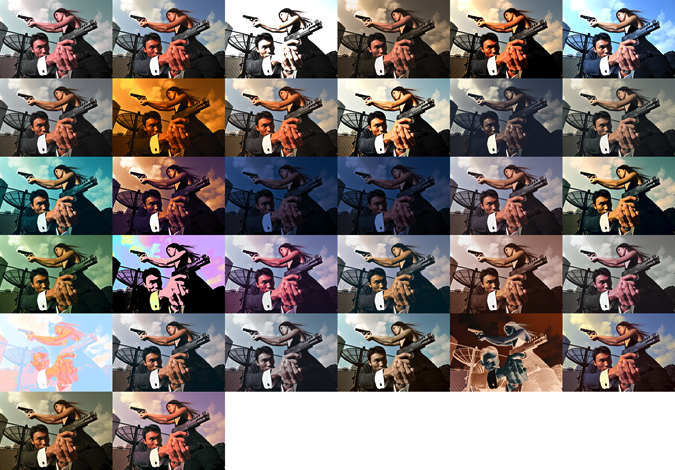
Comparison of duotone color profiles

Duotone color profiles in the properties panel
How are color profiles different?
Color profiles transform a range of input colors into another and this means that you get:
- consistent effect throughout multiple photos.
- genuine look without artifacts caused processing beyond the images tonal and color range
- photo effects that cannot be created in any other ways
















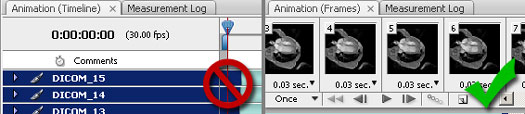
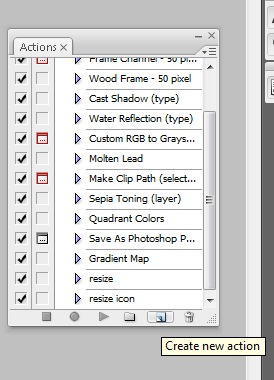
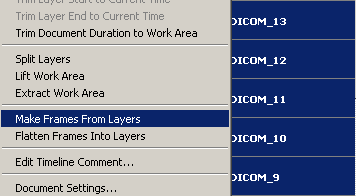
 button to convert the animation into a frame animation. If it’s already in frame view, you can skip this step.
button to convert the animation into a frame animation. If it’s already in frame view, you can skip this step.